Flux de travail Web
Cette page présente un cas d'utilisation de Codemagic pour l'exportation d'un projet Godot pour le Web. Nous n'aborderons ni les règles d'écriture, ni la composition ou encore le fonctionnement d'un fichier codemagic.yaml.
- Vous pouvez sauter le tutoriel et récupérer le fichier de configuration dans Récapitulatif
- Apprenez en plus sur ce qu'est un fichier
codemagic.yamlavec Utilisation d'un fichier codemagic.yaml - Apprennez à configurer votre projet Godot et votre dépôt dans Vue d'ensemble du processus.

Image par Codemagic, utilisée sous licence CC BY-ND 4.0. Voir galerie
Exigences
- Un éditeur de texte
- Le fichier de configuration des flux de travail. (Voir Configuration des flux de travail)
Comme expliqué dans Configuration du projet, vous devez configurer votre projet pour l'exportation comme si vous souhaitiez faire une exportation sur votre machine locale.
- Consultez le Guide d'exportation Web afin de configurer votre projet Godot pour l'exportation vers le Web.
Configuration
Nous devons créer un nouveau flux de travail dans lequel nous définirons des variables qui lui sont propres. Ajoutez le code suivant à votre fichier codemagic.yaml, juste après la section definitions :
:
workflows:
flux-godot-web:
name: Exportation vers le Web
max_build_duration: 120
instance_type: mac_mini_m2
working_directory: /Users/builder/Downloads
environment:
vars:
<<: *variables_godot
FICHIER_DE_SORTIE: index.html
NOM_DU_PREREGLAGE: WebAssurez-vous que votre fichier ressemble mainten/ant à ceci :
definitions: ...
workflows:
flux-godot-web: ...Vous souvenez-vous de notre fichier de configuration de flux ? Nous utilisons les opérateurs << et * pour réutiliser ses sections.
- Pour en savoir plus sur les sections réutilisables dans un fichier
codemagic.yamlconsultez Réutilisation de sections - Consultez l'ensemble des variables réutilisées dans Configuration de base
Voici une description des variables que nous avons définies :
| Variable | Description |
|---|---|
| FICHIER_DE_SORTIE | Le nom du fichier exporté. Format : <NOM_PROJET>.<EXTENSION>. L'extension du fichier de sortie doit correspondre à celle utilisée par le processus d'exportation de Godot. Voir Exporter à partir de la ligne de commande |
| NOM_DU_PREREGLAGE | Le nom du préréglage d'exportation qui sera utilisé pour exporter votre projet. |
- Apprenez-en plus sur les variables d'environnement dans un fichier
codemagic.yamlavec Configuration de variables d'environnement
Exportation du projet
Nous devons mainten/ant compléter notre fichier de configuration pour exporter votre projet. Une simple exportation vers le Web ne nécessite aucune modification du fichier de configuration de l'éditeur de Godot. Nous réutiliserons les sections de script du fichier de configuration de flux
- Pour en savoir plus sur les sections réutilisables dans un fichier
codemagic.yamlconsultez Réutilisation de sections - Consultez l'ensemble des variables réutilisées dans Configuration de base
Ajoutez le code suivant à votre flux godot-web-workflow :
scripts:
- *installation_godot
- *installation_modeles_exportation
- *exportation_projet
- *collecte_fichiers
artifacts:
- *recuperation_exportationAssurez-vous alors que votre flux ressemble mainten/ant à ceci :
flux-godot-web:
...
environment: ...
scripts: ...
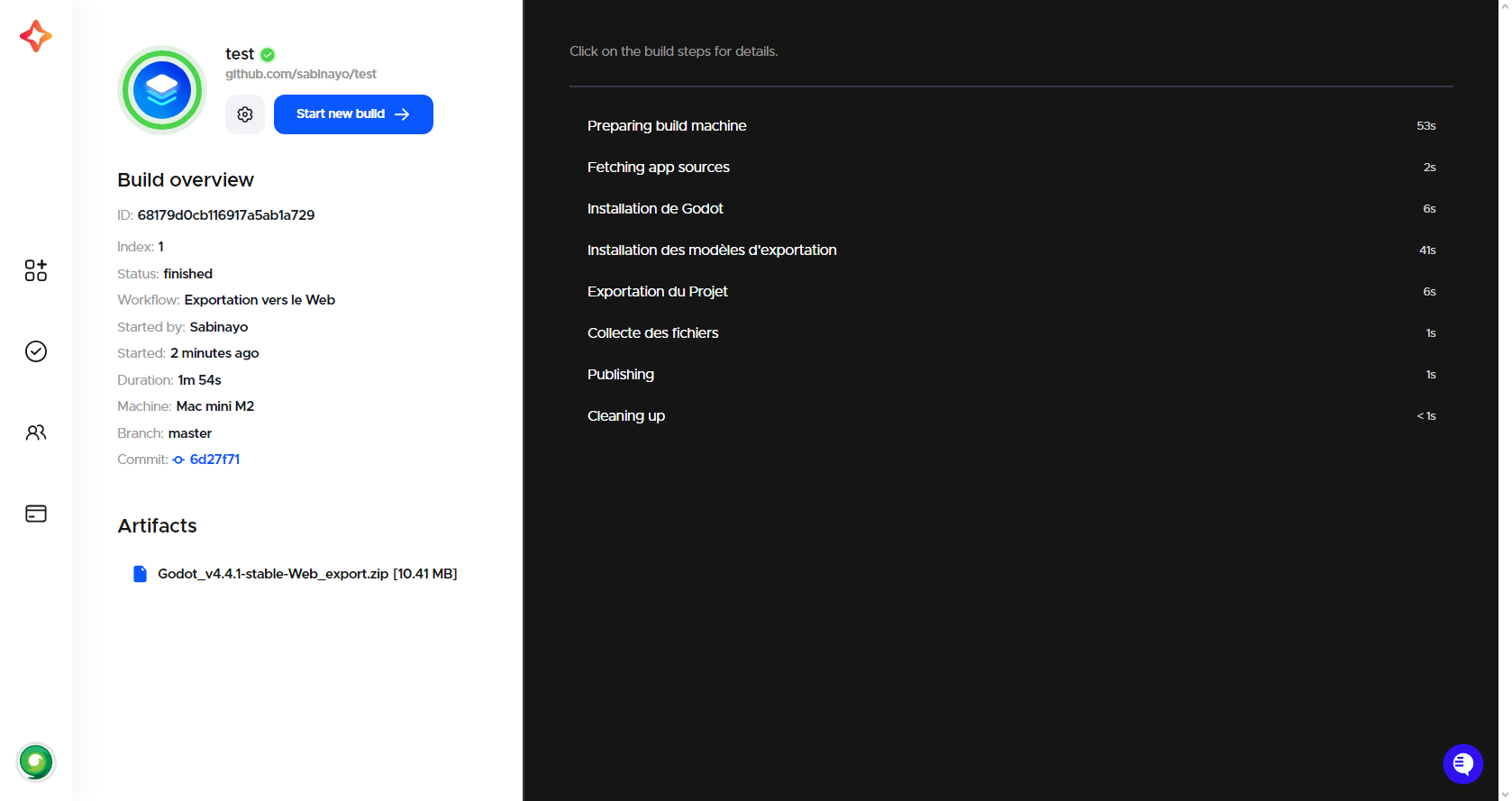
artifacts: ...Et voilà ! il ne nous reste plus qu'à lancer une nouvelle compilation(build) pour exporter votre projet. Vous pouvez pour ce faire, utiliser l'interface de Codemagic, ou des évènements affectant votre dépôt tels que les push.
- Consultez Exécution automatique pour automatiser l'exécution de votre configuration Codemagic.
- Consultez également Notifications d'exécution pour obtenir une notification vous informant du résultat de l'exécution de votre configuration Codemagic.
Récapitulatif
Voici un résumé de ce que nous avons couvert sur cette page :
- Exportation d'un projet Godot pour le Web en utilisant une machine de compilation de Codemagic
Tableau de téléchargement
| Fichier | Contenu | Tutoriels |
|---|---|---|
| Télécharger | Configuration d'une exportation vers le Web | Aller au tutoriel |
Attention !!!
Pour utiliser efficacement ce script, consultez son tutoriel.
Les scripts de la série de tutoriels sont généralisés et s'adapteront à la pluspart des cas d'utilisation. Néanmoins, des ajustements spécifiques à votre projet peuvent être nécessaires.
Ressources optionnelles pour vous aider à affiner votre configuration :
- Mise en cache
- Exécution automatique
- Notifications d'exécution
- Déploiements
- Utilisation de modèles d'exportation personnalisés

Obtenir de l'aide et de l'assistance
Si vous avez une question technique ou si vous avez besoin d'aide pour résoudre un problème particulier, vous pouvez obtenir de l'aide dans la discussion de communauté GitHub.